Index
- Account
- Admin Overview
- Web pages
- Footer
- Menus
Account
Request a new User Account
The web coordinator (or person in charge of the website) has to submit a Drupal account request for the webmaster that needs a new user account. Important: Every Drupal user must be familiar with the information below in order to use the Drupal CMS.
Reset Password
Please use the "Forgot Password" link that will show after you entered the password wrong.
(While your website is still in development, email creative@informe.org for a password reset)
Log in
To log in to your website admin, go to the homepage of your website and add /user/login at the end of the URL. This will bring you to your log-in screen.
Example: https://www.maine.gov/dhhs/user/login

Admin Overview
Once you are logged into your admin, you will see your admin bar at the top of the browser window.

Note:
- Depending on your user role and permissions, you might see more/less options in the admin bar.
- Only users that are logged into the admin see this bar. It is not visible to website visitors.
Depending on your tasks and user role, you will only need the "Content" and "Structure" sections of the admin to maintain your website.
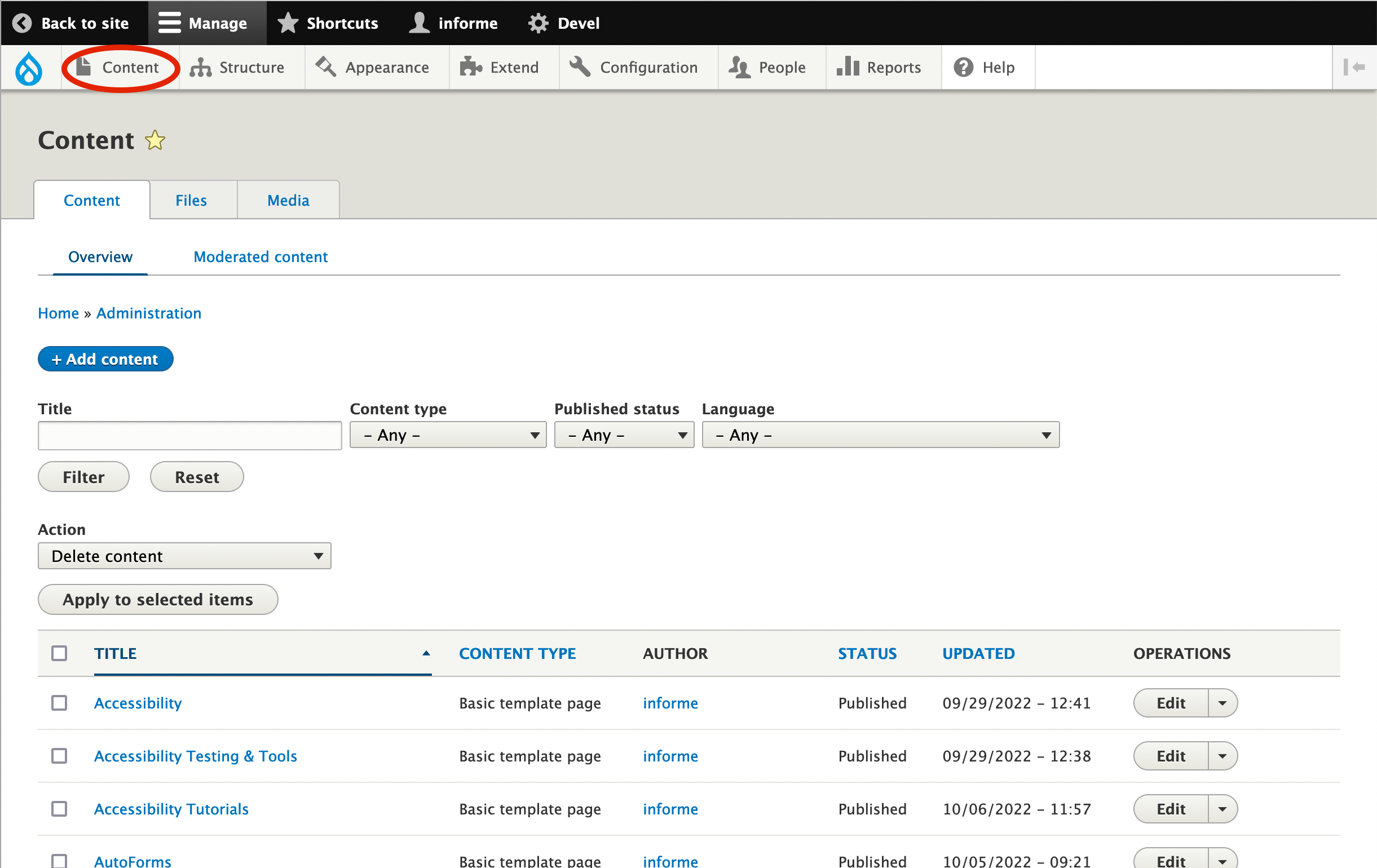
Content Section
Go to "Content" for all content related changes/updates of your website.
Here you will find a list of all pages, images and files/documents of your website.
To find specific content, you can use the filter option at the top of the page.

Web Pages
Create a new Page
To create a new page
- go to the "Content" tab in your admin bar and then
- click the "+ Add Content" button at the top.
- On the next screen you can choose which page template you want to use. Most websites have 2-3 templates only and most pages use the "Basic page" template.
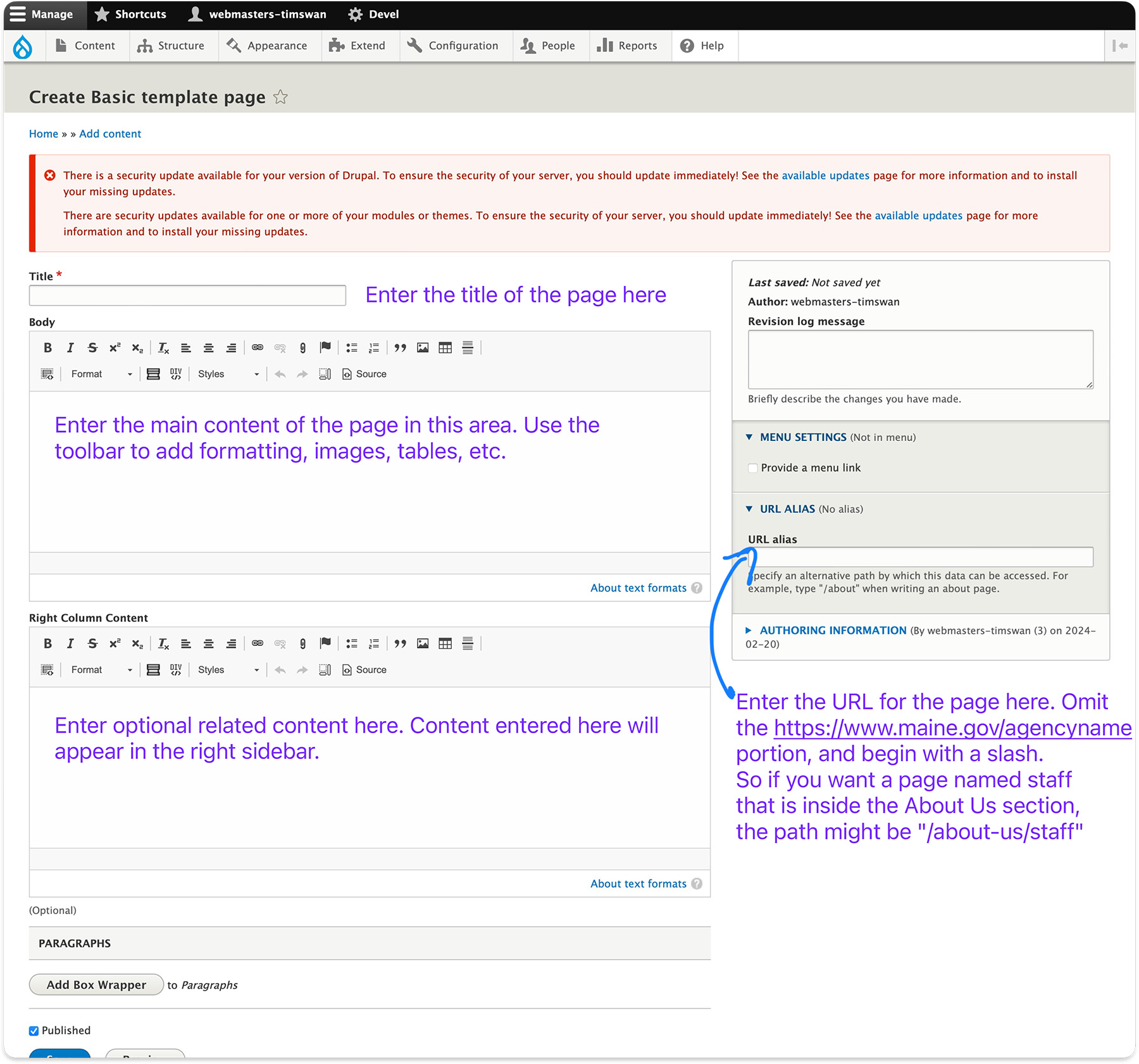
On the next screen:
- Enter the page title
- Enter the page content in the "Body" field
- If your page has a right sidebar, enter that content into the "Right Sidebar Content" field
- You can preview the page by clicking "Preview". Note: The preview will not display the left navigation.
- Before you save/publish your page you need to create an URL Path for the page (see next section)
- To publish the page, select "Published" and click "Save".
- To save the page without immediately publishing it, uncheck "Published" before saving. Note: Unpublished pages will be visible to logged in users only.

Create the URL Path
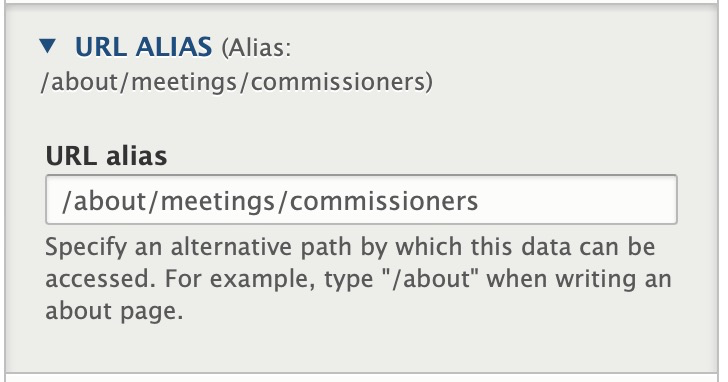
After entering your page's content, find the "URL ALIAS" section in the right column:
 If you want your About page to live at https://maine.gov/yourwebsite/about you have to enter /about (or whatever the name of your page is)
If you want your About page to live at https://maine.gov/yourwebsite/about you have to enter /about (or whatever the name of your page is)
If you have a contact page that should live in the About section of your website, you'd enter
/about/contact so the URL of the page would be https://www.maine.gov/yourwebsite/about/contact
NOTE: Web addresses are case-sensitive when visiting in a browser, so URL aliases should always be lower case letters and, if multiple words, separated by a hyphen.
Important: You have to create a URL for every page you create, or else Drupal generates a generic URL like https://www.maine.gov/yourewebsite/node/32/ which is not ideal.
Edit a Page
There are two ways to edit a page:
- Go to the "Content" tab in your admin bar and find the page you want to edit and click the "Edit" button on the far right.
or
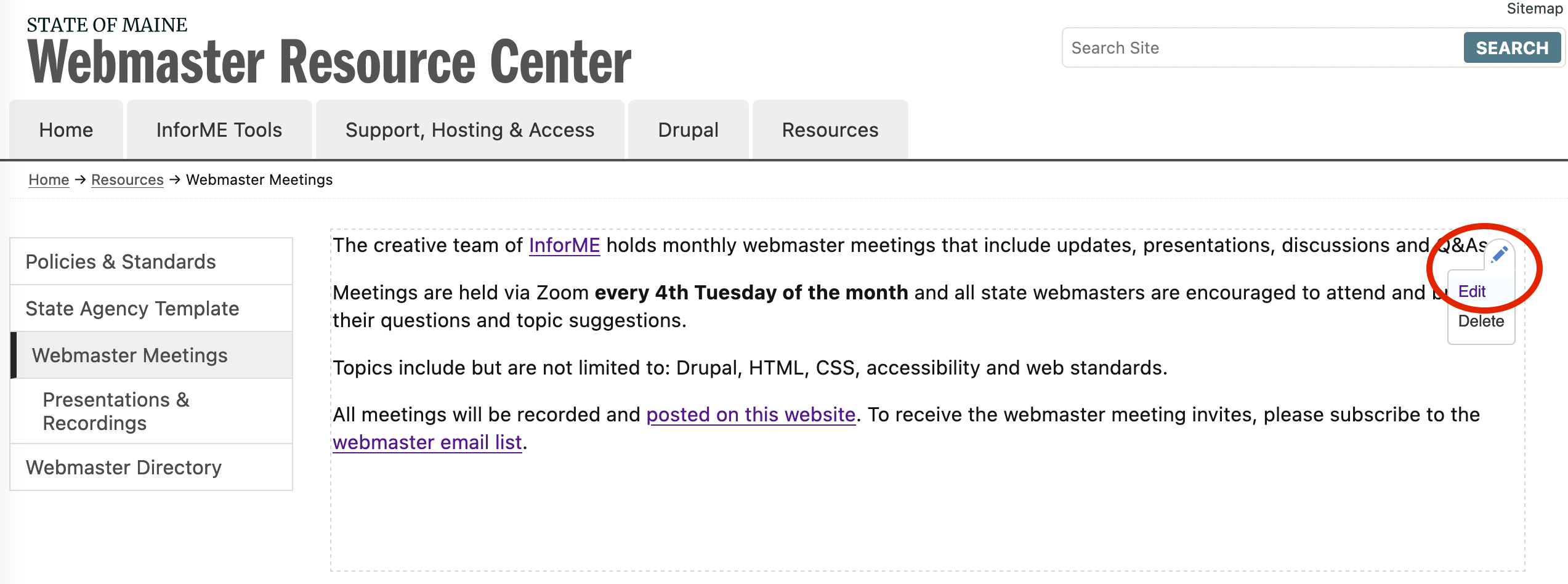
- Navigate to the page on your website, hover over the main content with your mouse and click the little pencil icon that appears at the top right of the content. Click "Edit".
Note: The pencil icon will only appear when you are logged into your admin.

On the edit screen, make your content changes and click "Save". The changes will now show up on your website.
Un-publish a Page
Drupal gives you the option to un-publish a page. Reasons for this might be:
- you haven't completed the page yet and want to finish it at a later time
- the page shouldn't be public at the moment but should be made public again in the future
There are two ways to un-publish a page:
- Go to the "Content" tab in your admin bar and find the page you want to un-publish and click the "Edit" button on the far right.
or
- Navigate to the page on your website, hover over the main content with your mouse and click the little pencil icon that appears at the top right of the content. Click "Edit".
Note: The pencil icon will only appear when you are logged into your admin.
On the next screen, scroll all the way down and uncheck "Published" and save the page.
Important: While the page won't be visible for website visitors anymore (see screenshot below), it will still be visible for all logged in users. Drupal will also automatically remove unpublished pages from any menu and re-add it once the page gets published again.

Delete a Page
Depending on your user role, you may or may not be able to delete content from the website. If you have permissions to delete a page, there are two ways to delete a page:
- Go to the "Content" tab in your admin bar and find the page you want to delete and select "Delete" from the dropdown button on the far right (by default it says Edit)
or
- Navigate to the page on your website, hover over the main content with your mouse and click the little pencil icon that appears at the top right of the content. Click "Delete".
Note: The pencil icon will only appear when you are logged into your admin.
You will be asked to confirm that you want to delete the page.
Important: Once you delete a page, it cannot be recovered! Drupal will automatically remove the deleted page from all menus, however links in the content must be removed manually.
Revisions
In case you need to undo changes, you have made to a page, you can revert back to an older version of the page. To do this
- Go to the "Content" tab in your admin bar and find the page you want to edit and click the "Edit" button on the far right.
or
- Navigate to the page on your website, hover over the main content with your mouse and click the little pencil icon that appears at the top right of the content. Click "Edit".
Note: The pencil icon will only appear when you are logged into your admin.
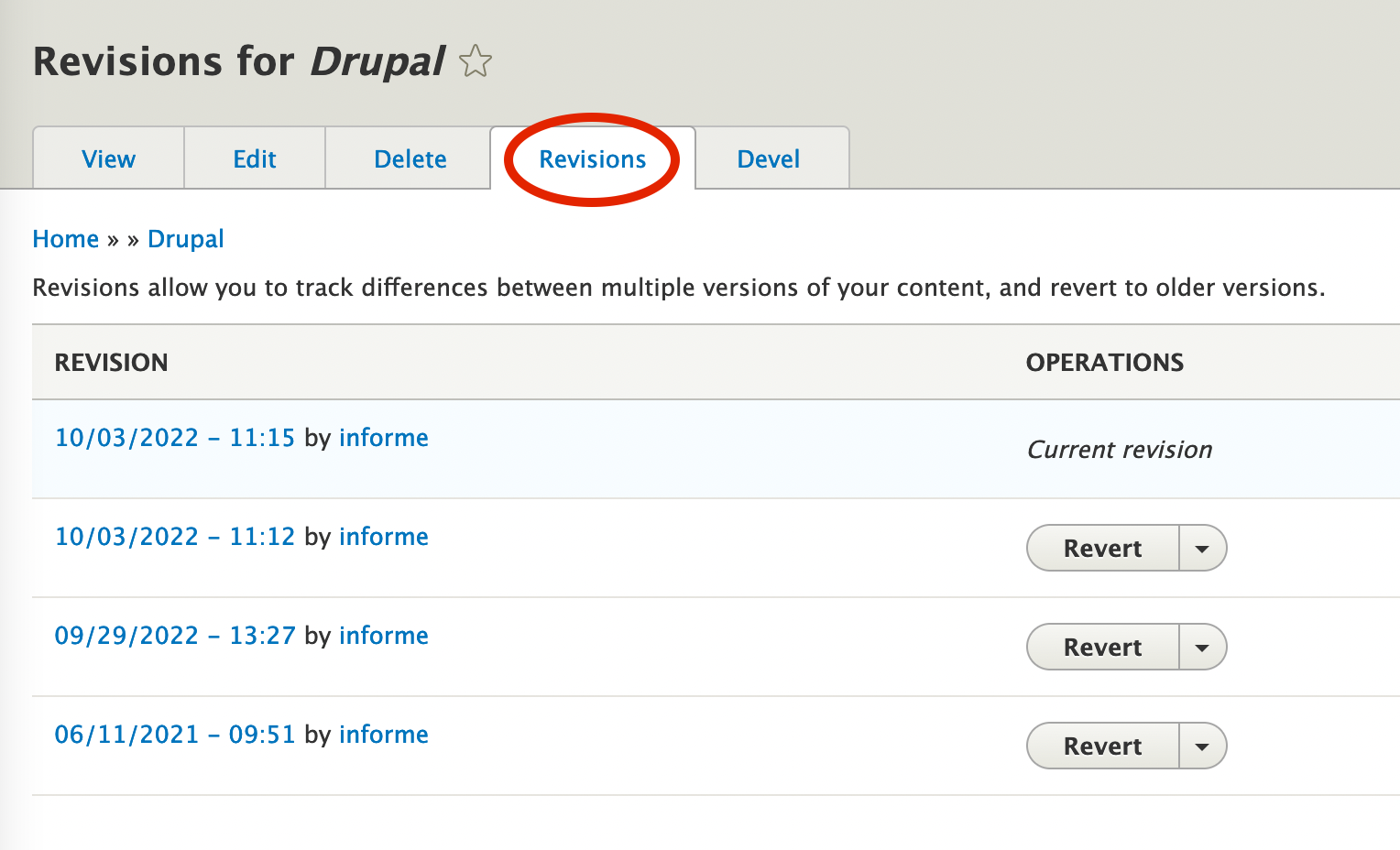
At the top, click on the "Revisions" tab and then select the version you want to revert back to. You can preview the revision by clicking on its date.

Footer
Edit Footer
 To edit any of the footer content, hover over the footer column you'd like to edit and click on the little pencil icon that appears. Note: The pencil icon will only appear when you are logged into your admin.
To edit any of the footer content, hover over the footer column you'd like to edit and click on the little pencil icon that appears. Note: The pencil icon will only appear when you are logged into your admin.Be sure to save your changes.
Add/remove block
Depending on your user role, you may or may not have permissions to add or remove footer blocks.
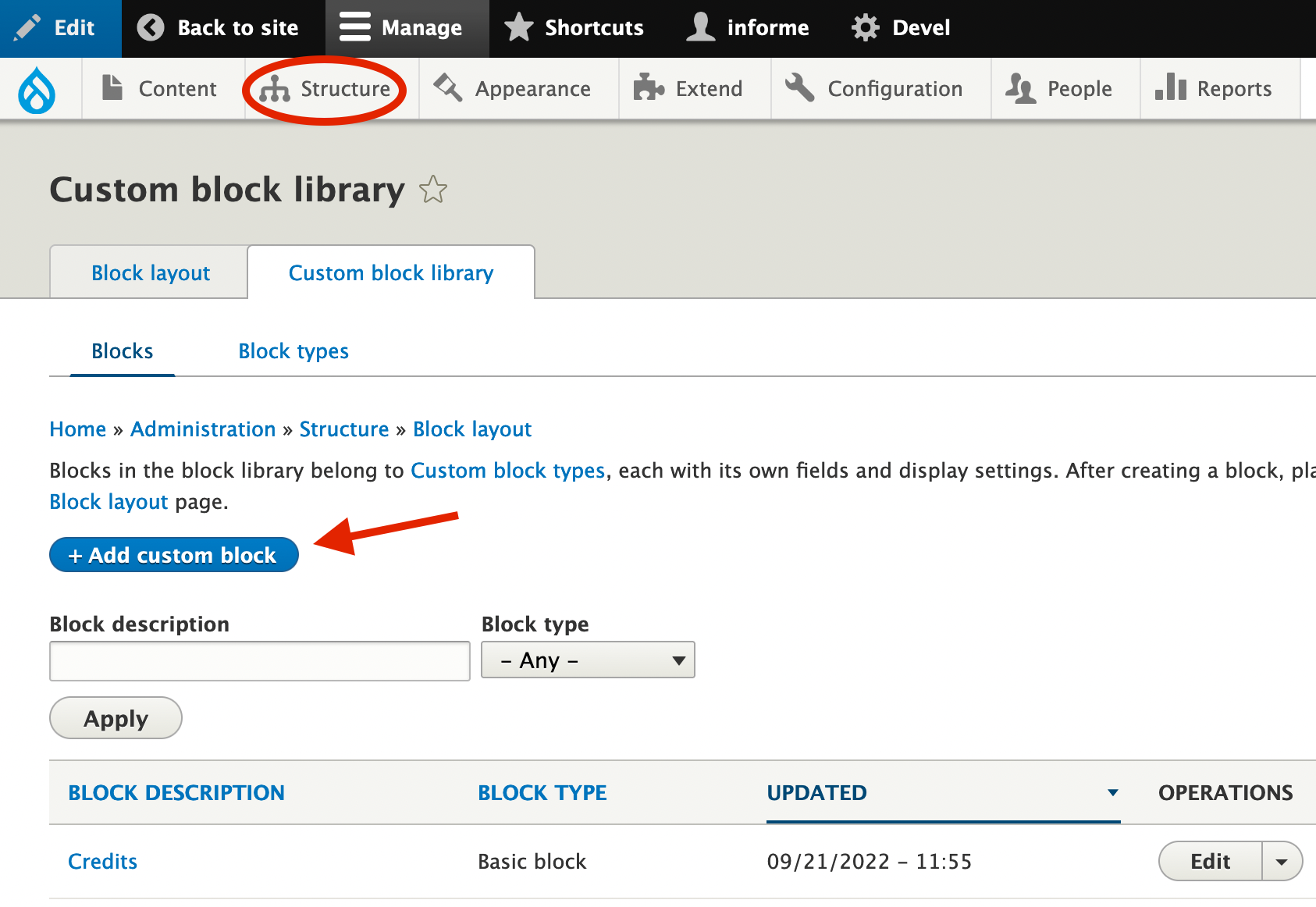
To add a new block you first have to create the block by going to Structure > Custom Block Library. There you'll find all custom blocks (which you can also edit and delete) and you can create a new one by clicking "+Add custom block".

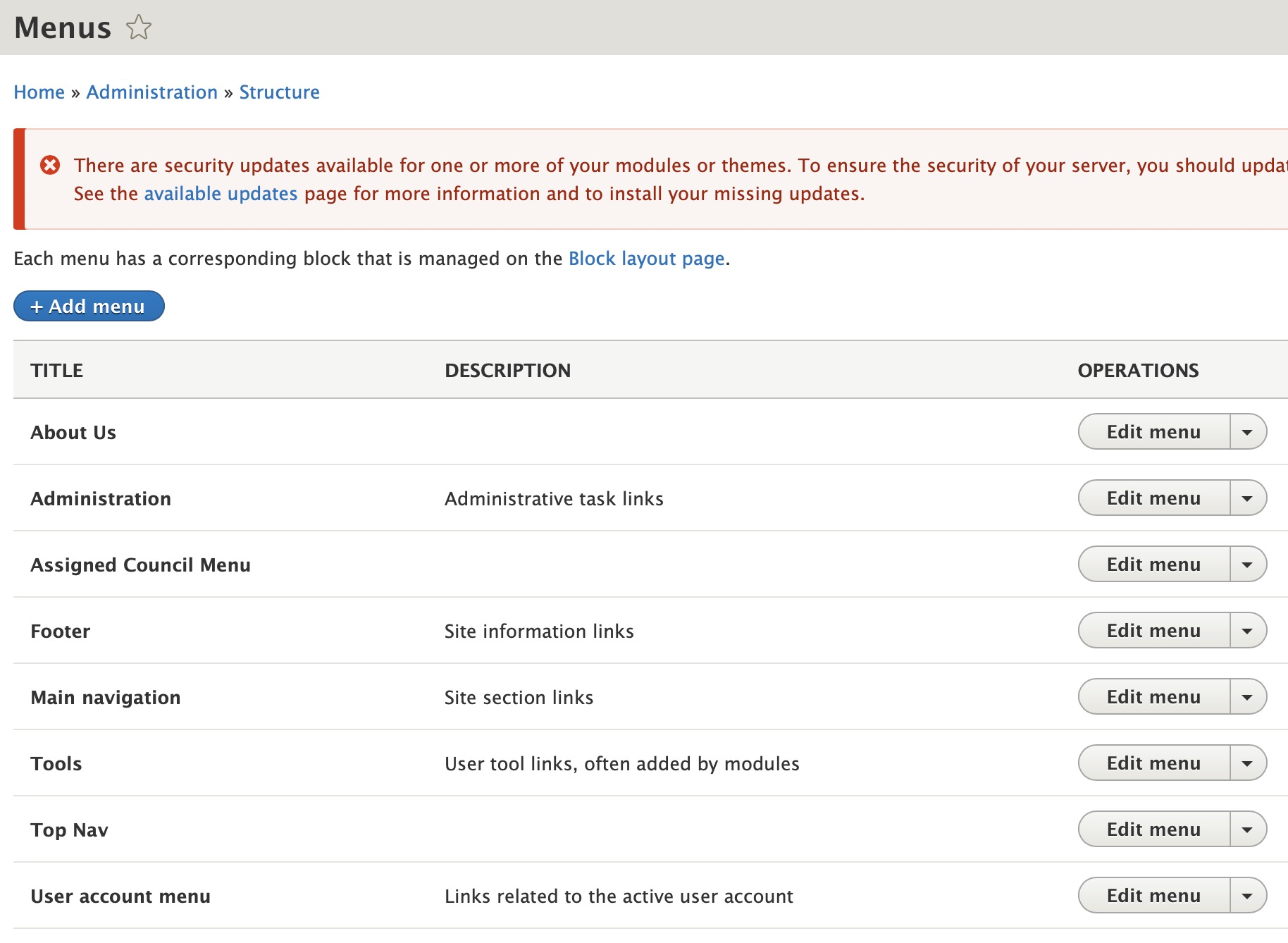
Menus
Depending on your user role, you might not have permissions to edit your website's menus.
Structure Section
In this section you create/update the menus of your website. Depending on your user role, you might not have access to this section.
The most relevant part in this section is the "Menus" section.

Add page to Menu
 There are two ways to add a page to a menu:
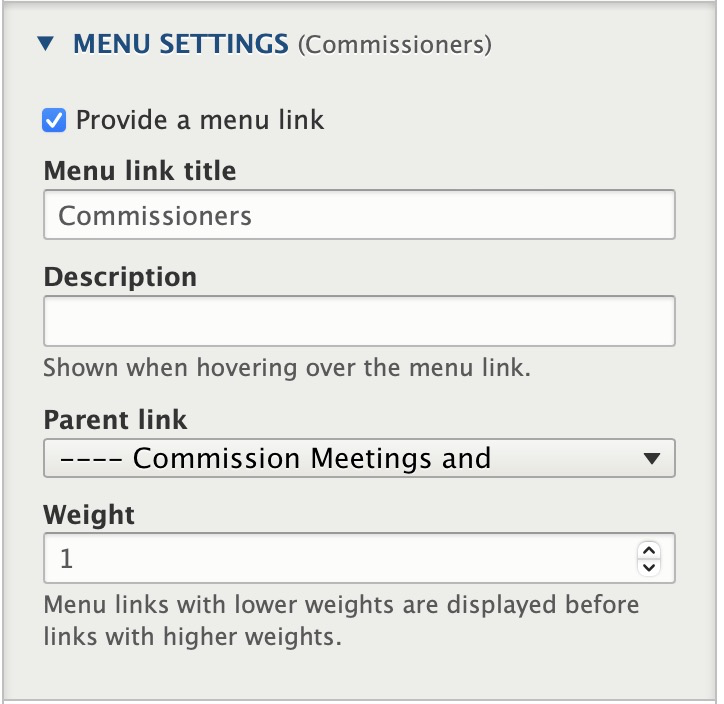
There are two ways to add a page to a menu:- When you create a page, you can add the page to the top tabbed menu by checking "Provide a Menu Link" in the right sidebar under the Menu Settings:
- Menu link title: Title that will show up in the menu
- Description: Leave blank
- Parent item: Menu you want to add the page to
- Weight: Determines the position of the link in the menu. Smaller numbers in the weight will show the link higher in the menu.
- Go to "Structure" → "Menus" and click on the "Edit Menu" button of the menu you want to update.
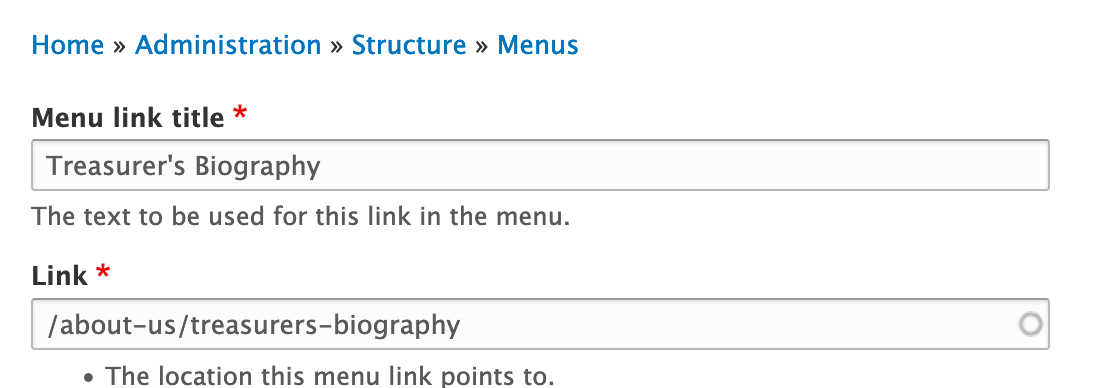
On the next screen click the blue "Add link" button. In the Link field, start typing the title of the page you are trying to add, and Drupal should automatically find the page for you. Enter the Menu link title below the Description.
You don't have to enter the weight because once you added the link to the menu you can drag and drop the link to the position in the menu you want it to have.
Be sure to save the menu!
Edit a Menu Link
 To edit a link and/or the link text in any menu, go to Structure > Menus > the menu you'd like to edit. Then find the link you want to update and click the "Edit" button on the right. Change the link text and/or the link. If it is a link to a page within your website, just start typing the title of the page in the Link field and Drupal will find it for you and display a dropdown with all possible pages. Select the one you want to link to and save.
To edit a link and/or the link text in any menu, go to Structure > Menus > the menu you'd like to edit. Then find the link you want to update and click the "Edit" button on the right. Change the link text and/or the link. If it is a link to a page within your website, just start typing the title of the page in the Link field and Drupal will find it for you and display a dropdown with all possible pages. Select the one you want to link to and save.
Remove page from Menu
To remove a page link from a menu, go to "Structure" → "Menus" and click on the "Edit Menu" button of the menu you want to update.
On the next screen, find the page link you want to remove and select "Delete" from the "Edit" drop down button.

Link Position in Menu
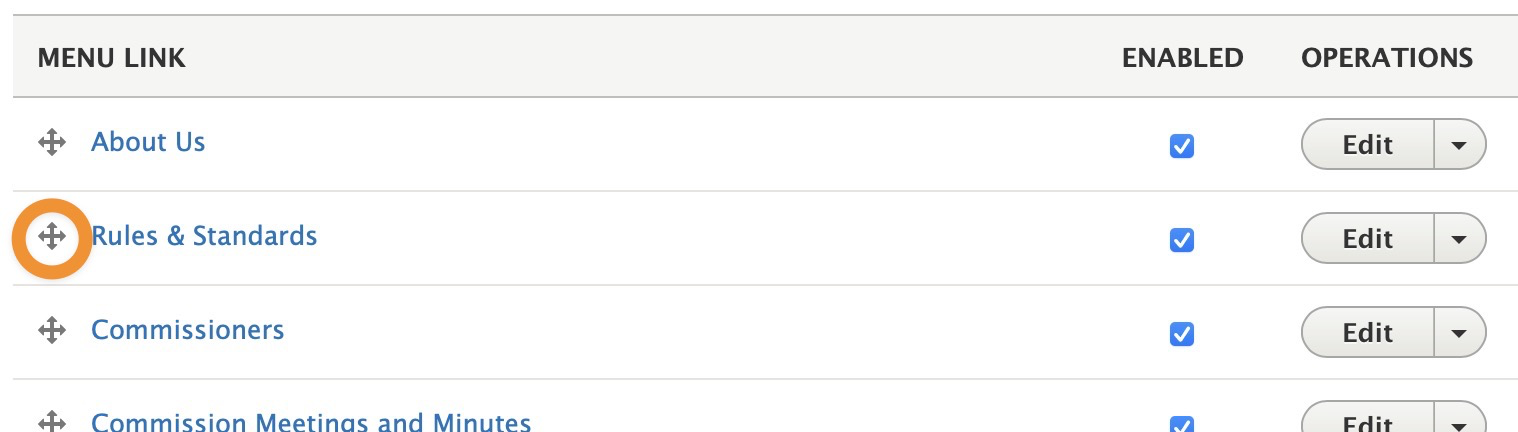
You can position a link in a menu by dragging and dropping it in the Menu admin.

Go to "Structure" → "Menus" and click on the "Edit Menu" button of the menu you want to update.
On the next screen, drag the link by the cross arrow and drop it where you want it to appear in the menu. Make sure to save the menu afterwards or else your changes won't show up.
Display Menu in certain section
You can tell Drupal to display a menu on certain pages or in a certain section of your website.
For example, the left menu with the sub-pages of the Data Topics section should only show up in the Data Topics section of your website.
To do this, go to "Structure" → "Block Layout" and find your menu under "Left Navigation" headline. Then click "Configure":

On the next screen, go to "Pages" under "Visibility". Here you have to tell Drupal on what pages to display your menu. In the example below, we tell Drupal to display the menu on the Data Topics page (/data-topics) and on all pages that live under Data Topics (/data-topics/*).

Click "Save Block" when you are done.